What is action result in ASP.NET MVC?
In ASP.NET MVC, an action result is a type that represents the result of an action method. It encapsulates the data that should be sent back to the client as a response. The action result can be a view, a file, a redirect, or any other type of data that needs to be returned.
How can you specify different routing for different action methods in ASP.NET MVC?
You can specify different routing for different action methods in ASP.NET MVC by using the `Route` attribute. This attribute can be applied to individual action methods or to the controller itself. By specifying the `Route` attribute, you can define a custom URL pattern for the action method or controller that overrides the default routing configuration.
How do you return different action results from different action methods?
In ASP.NET MVC, you can return different action results from different action methods by using the appropriate return type for each method. Here are some common action results and their usage:
- `ViewResult`: Returns a view to render a webpage.
- `RedirectResult`: Redirects the client to a different URL.
- `JsonResult`: Returns a JSON-formatted result.
- `FileResult`: Returns a file as the response.
- `PartialViewResult`: Returns a partial view to render a portion of a webpage.
You can choose the appropriate action result type based on the desired behavior of the action method.
Can you provide an example of returning different action results from different action methods?
Here's an example:
In this example, the `Index` action method returns a view, `RedirectToExternal` redirects to an external URL, `GetJsonData` returns JSON data, and `DownloadFile` returns a file for download.
How can you customize routing for different action methods in ASP.NET MVC?
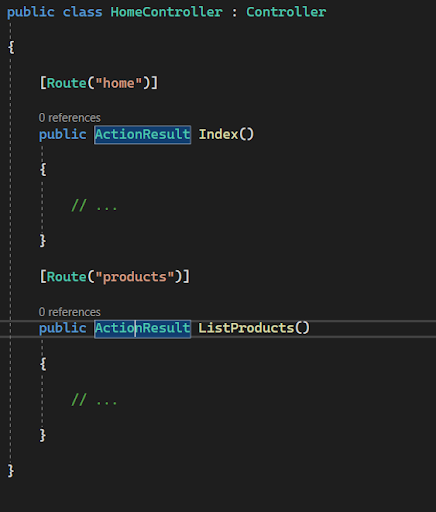
You can customize routing for different action methods in ASP.NET MVC by specifying the `Route` attribute on each action method. Here's an example:
In this example, the `Index` action method is accessible via the URL "/home", and the `ListProducts` action method is accessible via the URL "/products". By specifying different route patterns, you can define unique URLs for each action method.
How can you pass parameters to different action methods in ASP.NET MVC?
Parameters can be passed to different action methods in ASP.NET MVC through various mechanisms. The most common way is by including them in the URL as route parameters. Here's an example:
In this example, the `Edit` action method expects an `id` parameter, which can be passed in the URL like "/home/edit/123". Similarly, the `Details` action method expects a `username` parameter, which can be passed like "/home/details/johndoe".
How do you return a specific HTTP status code from an action method in ASP.NET MVC?
To return a specific HTTP status code from an action method in ASP.NET MVC, you can use the `HttpStatusCodeResult` class. Here's an example:
In this example, the `NotFound` action method returns a 404 (Not Found) status code, and the `InternalServerError` action method returns a 500 (Internal Server Error) status code.
How can you handle different HTTP verbs (GET, POST, etc.) in different action methods?
Different HTTP verbs can be handled in different action methods by using the `HttpPost`, `HttpGet`, `HttpPut`, `HttpDelete`, or other similar attributes on the respective action methods. Here's an example:
In this example, the `Index` action method handles GET requests, the `Create` method handles POST requests, the `Update` method handles PUT requests, and the `Delete` method handles DELETE requests.
How can you specify a default action method in a controller in ASP.NET MVC?
You can specify a default action method in a controller in ASP.NET MVC by using the `Route` attribute with an empty URL pattern. Here's an example:
In this example, the `Index` action method is set as the default action method for the `HomeController` by specifying an empty URL pattern. So when accessing "/home", it will invoke the `Index` action method.
How can you handle a default route for unmatched URLs in ASP.NET MVC?
To handle a default route for unmatched URLs in ASP.NET MVC, you can define a catch-all route at the end of your routing configuration. Here's an example:
In this example, the catch-all route with the "{*url}" pattern will match any unmatched URL and route it to the "Home" controller's "Index" action method by default. This allows you to handle custom logic for unmatched URLs in a specific way.
How can you pass data from a controller to a view in ASP.NET MVC?
Data can be passed from a controller to a view in ASP.NET MVC by using the `ViewData`, `ViewBag`, or strongly-typed models. Here's an example of each approach:
Using `ViewData`:
In the corresponding view, you can access the data using `ViewData["Message"]`.
Using `ViewBag`:
In the corresponding view, you can access the data using `ViewBag.Message`.
Using a strongly-typed model:
In the corresponding view, you can access the data using the model's properties, such as `Model.Message`.
How can you handle errors and exceptions in ASP.NET MVC?
- Errors and exceptions in ASP.NET MVC can be handled by using various techniques, such as:
- Global error handling: You can use the `Application_Error` event in the `Global.asax` file to handle unhandled exceptions and log the errors.
- Custom error pages: You can configure custom error pages in the web.config file to provide a user-friendly error page for specific HTTP status codes or exception types.
- Exception filters: You can create custom exception filters by implementing the `IExceptionFilter` interface to handle exceptions in a centralized manner across multiple action methods or controllers.
- Try-catch blocks: You can use try-catch blocks within individual action methods to catch and handle specific exceptions locally.
What are the differences between `Redirect` and `RedirectToAction` in ASP.NET MVC?
The main differences between `Redirect` and `RedirectToAction` in ASP.NET MVC are as follows:
- `Redirect`: This method is used to redirect the user to a different URL, either an internal or an external one. It sends a new HTTP request to the specified URL.
- `RedirectToAction`: This method is used to redirect the user to another action method within the same controller or a different controller. It constructs a new URL based on the provided action method and controller, and issues a new HTTP request to that URL.
- Essentially, `Redirect` is used for general URL redirection, while `RedirectToAction` is specifically designed for redirecting to other action methods within the MVC application.
What is the purpose of the `ValidateAntiForgeryToken` attribute in ASP.NET MVC?
The `ValidateAntiForgeryToken` attribute is used to protect against cross-site request forgery (CSRF) attacks in ASP.NET MVC. It ensures that a form submission originated from the same application and was not tampered with by adding a unique token to the form.
To use the `ValidateAntiForgeryToken` attribute, you need to include a hidden input field with the anti-forgery token in your form, and the action method decorated with the attribute will validate the token automatically.
How can you enable attribute routing in ASP.NET MVC?
Attribute routing can be enabled in ASP.NET MVC by calling the `MapMvcAttributeRoutes` method in the `RegisterRoutes` method of the `RouteConfig` class. Here's an example:
By enabling attribute routing, you can use the `Route` attribute on your controller and action methods to define custom URL patterns and route configurations.












No comments:
Post a Comment